Cisco Momentum Design Illustration System
The Cisco Momentum Design is the design system for Cisco Webex products
Role
Fei Huang Visual + Brand Expression Lead
Responsibility
Lead the illustration system creation, documentation and scale it across multiple Cisco Webex product lines including Webex Meetings, Devices, Teams, Control Hub, Contact Center and Marketing website, and platforms including Web, Windows/Mac, iOS and Android.
Lead a team of 9 designers and manage illustration tasks to serve 6 product design teams.
Problems
1. Illustration assets are scattered.
2. Previous illustration lacks a consistent brand personality and the style is unscalable.

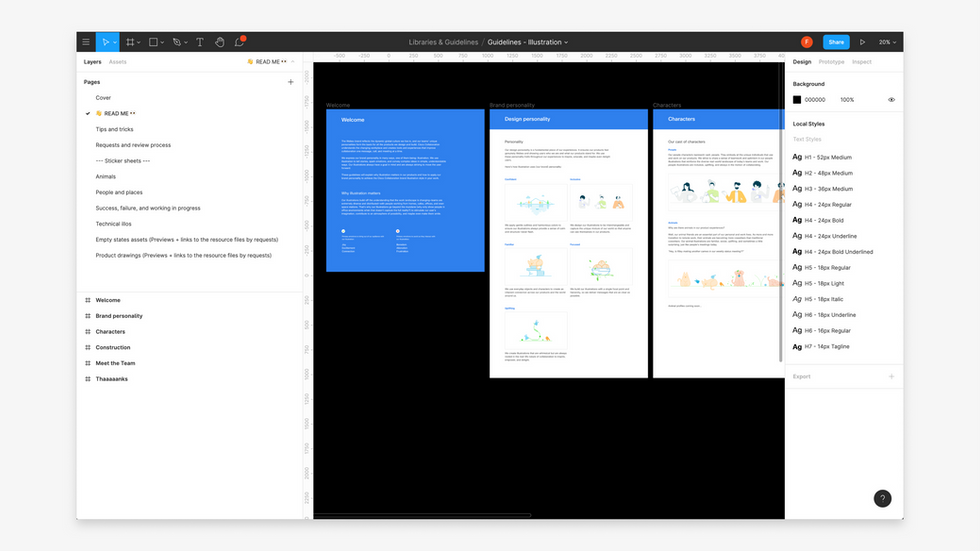
Solution 1 - build a usable and scalable library
The library is built in Figma and open to 6 product design teams. It includes 4 sessions:
Read me give users a quick overview of the guidance
The tips and tricks provide cheat sheets for hands-on tasks
Requests & review process direct designers on how to start an illustration request. It also gives an overview of the review process to set up the expectation
Sticker sheets contain ready to use assets and in product mockups to provide context
Solution 2 - define conceptual & style guidances to
give Webex the ability to unfold its personality
Based on where illustrations are most used, we landed on two types of illustrations called
Story and Technical
Story illustrations are mini-stories of the characters and animals. They are used in non-urgent cases to display Webex's unique brand personality.
In story illustrations, we use metaphor to avoid being too literal in communicating ideas, we think ideas that are playful, delightfully surprising, with clever and unexpected twists.
Technical illustrations are made of icons. They are used in cases that require users' immediate attention and quick reactions.
In technical illustrations, we use iconography and universal symbols to give users straightforward information to clear possible uncertainties and minimize ambiguity.
Story illustrations style guidance
Use line weight 1px for apps and 2px for devices
Use green and blue and 2 extra tints from each color + pop colors (2 colors max)
Technical illustrations style guidance
Use line weight 1px for apps and 2px for devices
Use 6 basic colors and 2 extra tints from each color


Outcome
🙌The illustration library and guideline were launched in March 2020 and has been successfully accepted and adapted by 6 product design teams.
User research on Webex Teams’ empty states was conducted in Jan 2020, it showed that participants agreed on the illustrations added a splash of color and personality to the tool but didn’t offer much practical benefit due to the abstraction of the concept.
Next step
👷♀️Take a more literal approach to the concept.